Tuesday, 22 January 2013
Add Drop Down Menu in Blogger
Do you like this story?
If
you have many different categories/labels, you may have problem
displaying all of them in a page. One reason been that, they tend
to occupy a lot of space which may make your page look
so crowded. The other reason would be because, you just do not want to
have a lot of information on your side bar.
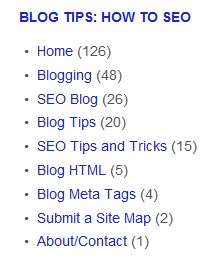
Different categories appear
in lists with each one of them showing the total number of posts under
that category. Creating a drop down menu for those labels, can make your
page look less crowded.
If
you had checked this blog before, you may have noticed that my labels
were displayed immediately after the heading as menu but I have decided
to change them to appear in drop down menu on the side bar. Labels in
lists usually looks like this;

To change categories so that they may not appear in list but as drop down menu. Go to;
- Blogspot Dashboard
- Edit HTML (make sure that have downloaded your template before making any changes).
- Using Ctrl+F, locate the following code in your template (Do not put a check mark on the Expand Widget Template).
<b:widget id='Label1' locked='false' title='Daily Blog Tips Labels' type='Label'/>
Note
that 'Daily Blog Tips Labels' is my label title. Make sure that you
change it to the desired title name of your choice or you can just use
the word label eg title='Labels'.
Replace the above code with the following code;
<b:widget id='Label1' locked='false' title='Daily Blog Tips Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<br />
<select onchange='location=this.options[this.selectedIndex].value;'>
<option>Select a label</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Again do not forget to change the label title 'Daily Blog Tips Labels' to the title name that you want to give to your label.
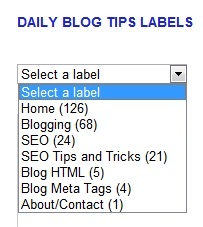
Preview
your blog and if you like the way your labels appear, click on Save
template. Your new drop down menu will look like this;

If you want to set the total number of labels that will appear in the drop down menu, go to;
- Design - Edit (select the label gadget that you have created).
- On the configure label pop up window, you can
- Once again change the label title.
- Select whether you want to show all labels or choose only a few of them.
- Sort out the labels alphabetically or by frequency
- Select how to display labels either as list or cloud
- Whether to show number of posts per label or not.
When
you are done doing the changes, click on save and then view your blog.
You have a drop down menu on your side bar or wherever you want it to
be displayed.
"Dont forget to subscribe,join my site for new Games and softwares Updates,and to leave comments!"

This post was written by: Author Name
Author description goes here. Author description goes here. Follow him on Twitter
Subscribe to:
Post Comments (Atom)







0 Responses to “Add Drop Down Menu in Blogger”
Post a Comment